今日はフォトショップ(photoshop)の
「ワープ」機能を使って、
横長ネコ、縦長ネコを作ろうという記事です。
まず、猫の顔画像を用意します。
出来れば切り抜いてください。
ちなみにこの画像の余白の部分は透明表示になっています。

次に上部メニュー「編集」の「変形」の「ワープ」
を選びます。

そうするとワープの枠線が出ます。
そうしたら、
出ている枠線の交差点を
縦に伸ばしてください。
以下が伸ばしてみた画像です。

気に入るまで伸ばしたら、
上部メニューに出て来る
確定○×の〇を押し、

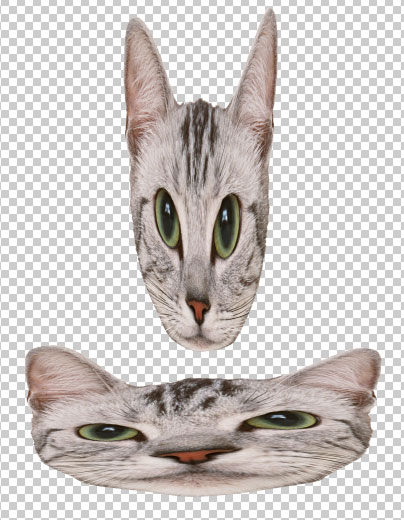
以下の画像になりました。

縦長ネコのできあがりーーー!!!
さて、今度は基本のネコ画像から
「ワープ」機能で横長にしてみます。
出てきた交差点などを横に移動してみました。

同じく、上部メニューに出て来る
確定○×の〇を押したら、

以下の画像が出来上がりました。

横長ネコのできあがりーーー!!!
ちなみに、「ワープ」機能を出した時に、
上部メニューにグリッドというのが表示されます。

ここをいじると、
枠線の目を細かくすることができたりします。

また、隣の「ワープ」の欄をクリックすると、
以下のようにいろいろな形の形式が出てきます。

試しに円弧を適用して
ネコの顔を作ってみました。

ちなみに、
上部メニューとして出て来る以下の所に、
たてよこ分割線と、たて分割線と、よこ分割線の
表示があるので、

これを使って、
任意に分割して変形を加えると、
以下のようなネコ顔も作れたりします。


ちょっと、良いのか悪いのか、
分からないネコ顔の表現かも知れませんが、、、。
いろいろ「ワープ」機能で
遊んでみてください。
フォトショップ(photoshop)備忘録でした。
万回能玄でした。
ーーーーーーーーーーーーーーーーーーーーー
下記、ランキングに参加しております。
良かったら訪れてみて下さい。
・人気ブログランキング/アーティスト
https://blog.with2.net/link/?id=2062122
#フォトショップ
#photoshop
#横長ネコ
#縦長ネコ
#ワープ
#備忘録